Drag and Drop in Unity 2D | Items & Slots
How To make Drag and Drop Puzzle easily in unity 3D with UI;check correct place for item or object.
Create the Items & Slots with UI:
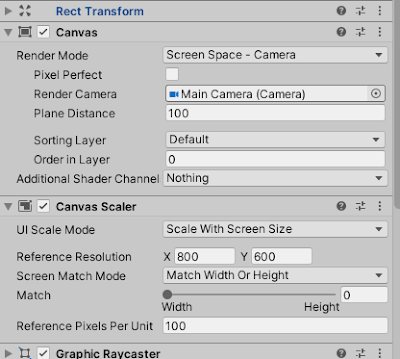
- First thing to do is create a new Canva,and adjust her parameters.
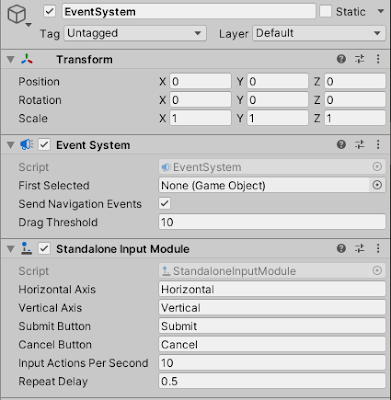
- Also you mast Have an EventSystem because we will use it in our Puzzle.
- Create a new Image ( UI > Image ) for the Item , add your image ,add Component " Canva Groupe" .
- Add " Canva Group " to the Item gameobject.
- Create a new C# script , name it " ItemScript " , add the script to the item Game Object.
- Open The script and copy past the following Code:
Item Script :
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.EventSystems;
public class ItemScript : MonoBehaviour, IPointerDownHandler, IBeginDragHandler, IEndDragHandler, IDragHandler
{
private RectTransform rectTrans;
public Canvas myCanvas;
private CanvasGroup canvaGroup;
private void Start()
{
rectTrans = GetComponent<RectTransform>();
canvaGroup = GetComponent<CanvasGroup>();
}
public void OnBeginDrag(PointerEventData eventData)
{
Debug.Log("BeginDrag");
canvaGroup.blocksRaycasts = false;
}
public void OnDrag(PointerEventData eventData)
{
//Debug.Log("OnDrag");
rectTrans.anchoredPosition += eventData.delta / myCanvas.scaleFactor;
}
public void OnEndDrag(PointerEventData eventData)
{
Debug.Log("EndDrag");
canvaGroup.blocksRaycasts = true;
}
public void OnPointerDown(PointerEventData eventData)
{
Debug.Log("Click");
}
}
Save the Sript.
In the Editor
Create a new image for the Slot place , the place where the item will be dropped.
Name the image " Slot " .
Create a new script , name it " SlotScript " , and add it to Slot image.
Open the script and copy past this code
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
public class SlotScript : MonoBehaviour, IDropHandler
{
public void OnDrop(PointerEventData eventData)
{
Debug.Log("ItemDroped");
if(eventData.pointerDrag != null)
{
eventData.pointerDrag.GetComponent<RectTransform>().anchoredPosition = this.GetComponent<RectTransform>().anchoredPosition;
}
}
}
the Drag & Drop System
In the item script:
To detect when you click on the item :
public void OnPointerDown(PointerEventData eventData)
{
Debug.Log("Click");
}
To detect when you Begin drag:
public void OnBeginDrag(PointerEventData eventData)
{
Debug.Log("BeginDrag");
canvaGroup.blocksRaycasts = false;
FindObjectOfType<SceneManagerScript>().SoundDrag();
}
To detect when you dragging the item:
public void OnDrag(PointerEventData eventData)
{
//Debug.Log("OnDrag");
rectTrans.anchoredPosition += eventData.delta / myCanvas.scaleFactor;
}
To detect when you finish to drag:
public void OnEndDrag(PointerEventData eventData)
{
Debug.Log("EndDrag");
canvaGroup.blocksRaycasts = true;
FindObjectOfType<SceneManagerScript>().SoundDrop();
}
In the Slot script
To detect if your item is on the slot place . if it is true, when you finish to drag the item will be placed automatically in the center of the slot.
public void OnDrop(PointerEventData eventData)
{
Debug.Log("ItemDroped");
if(eventData.pointerDrag != null)
{
eventData.pointerDrag.GetComponent<RectTransform>().anchoredPosition = this.GetComponent<RectTransform>().anchoredPosition;
}
}
you can also add sound and detect the correct Place for each Item , by using our two script and a " GameManager Script.
drag and drop unity 2d
unity drag and drop 3d object
create drag and drop game
unity drag and drop sprite
unity puzzle game
drag and drop inventory unity
unity mobile drag and drop
unity new input system drag and drop drag and drop unity 2d
unity drag and drop 3d object
create drag and drop game
unity drag and drop sprite
unity puzzle game
drag and drop inventory unity


.png)